8个你可能不知道的 HTML 实用技巧
大约 2 分钟约 554 字...
今天要介绍的这些 HTML 技巧,绝对会让你大吃一惊!
1. 使用 capture 属性打开设备摄像头
正如input标签具有email、text和password属性一样,我们也可以通过一些属性打开移动设备的摄像头以捕获图像。
那就是capture属性,属性值有两个:
user用于前置摄像头environment用于后置摄像头
<input type="file" capture="user" accept="image/*" />
2. 网站自动刷新
你可以在head标签中将网站设置为定时刷新!
<head>
<meta http-equiv="refresh" content="10" />
</head>
此代码段可以实现每 10 秒刷新一次网站。
3. 激活拼写检查
你可以使用 HTML 的spellcheck属性并将其设置为true以激活拼写检查。使用lang属性指定待检查的语言。
<input type="text" spellcheck="true" lang="en" />
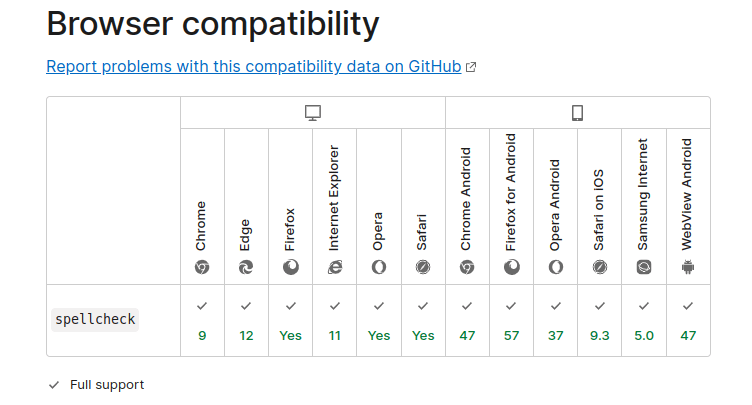
这是一个标准属性,得到了大多数浏览器的支持。

4. 指定要上传的文件类型
你可以使用accept属性在input标签中指定允许用户上传的文件类型。
<input type="file" accept=".jpeg,.png" />
5. 阻止浏览器翻译
将translate属性设置为no会阻止浏览器翻译该内容。如果你不想翻译某个短语或单词,例如 logo、公司或品牌名称,那就可以应用这个属性。
<p translate="no">Brand name</p>
6. 在 input 标签中输入多个项目
这可以通过multiple属性来完成。
<input type="file" multiple />
适用于文件和电子邮件。如果是电子邮件,则可以用逗号分隔。
7. 为视频创建海报(缩略图)
使用poster属性,我们可以在视频加载时,或者在用户点击播放按钮之前,显示指定的缩略图。
如果不指定图片,则默认使用视频的第一帧作为缩略图。
<video poster="picture.png"></video>
8. 点击链接自动下载
如果你希望在单击目标资源的链接时下载特定资源,那就添加download属性。
<a href="image.png" download></a>
Powered by Waline v2.15.5
