前端学习路线
一、编辑器:
- VSCode (推荐使用)
Visual Studio Code - Code Editing. Redefinedcode.visualstudio.com/
2.WebStorm
3.Atom
4.Sublime
二、HTML
- 常用标签
- 表单
- HTM
三、CSS
- 基本语法
- 布局(浮动
float、定位position、盒模型、flex、grid/layout) - 响应式布局
- viewport(用户网页的可视区域)
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- 流动布局(fluid grid)
- 媒体监听
@media
@media only screen and (max-width: 500px) {
.gridmenu {
width: 100%;
}
}
- 移动端适配
四、JS(特别重要,将时间多花点在 JS 上)
- 基本语法
- 函数
- 标准对象
- 面向对象编程
- ES6+
- this、call、apply
- 异步(
Ajax、promise、async/await) - **设计模式(推荐看书《JavaScript 设计模式与开发实践》),**将 js 都学完再来看设计模式
现代 JavaScript 教程 zh.javascript.info/
JavaScript 变量 | 菜鸟教程 www.runoob.com/js/js-variables.html
JavaScript 教程 www.liaoxuefeng.com/wiki/1022910821149312
目前很多公司都使用了 Typescript,面试的时候大都会问你会不会 ts,所以伙伴们也要学习起来了。
原始数据类型 · TypeScript 入门教程 ts.xcatliu.com/basics/primitive-data-types.html
在你学习完 HTML+CSS+JS 后,还没有学框架(react、vue、angular),但是又想练练手,做些小 demo,此时有一个开源库会适合你:50 个 demo ,当然工作了或者学完框架后的小伙伴如果感觉基础没有学好,也可以回来练练这个。
五、版本管理工具 Git
推荐使用软件(Tower/sourcetree)


快捷方便,commit 、push、 pull、 checkout 、merge、 restore、 rename 等等,一键搞定
https://github.com/github.com/
2020 最新 Git 教程(2 小时从入门到精通)_哔哩哔哩 (゜-゜)つロ 干杯~


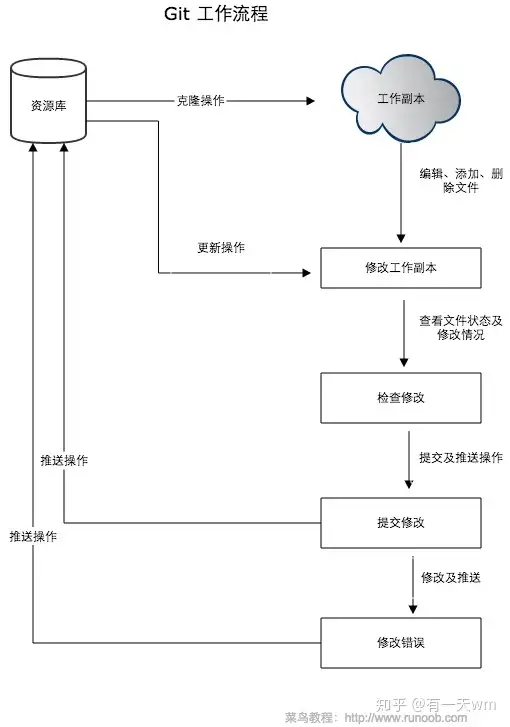
- 工作流程

- 创建仓库
git init
- 基本操作
- git clone
- git add
- git diff
- git commit
- git rm
- git reset HEAD
- 分支管理
- git branch (branchname)
- git merge
- git rebase (branchname)
这是本人记录的比较常用的一些指令
- 使用 github 搭建个人博客,可用以下
- hexo
- gatsby
- vuePress
Git 教程 www.liaoxuefeng.com/wiki/896043488029600
很多公司都实行 Code Review, 排查问题,提高代码质量、统一风格,团队合作建议实施 code review,可以多参考借鉴成熟并且有效的 code review 规范。
六、Node(不用学太深)
包管理
- npm (相当于手机里的应用商店,可以下载很多软件包)
npm install <package-name>(安装单个软件包)npm update <package-name>(更新软件包)npm run <task-name>(运行任务)npm uninstall <package-name>(卸载 npm 软件包)-g标志可以执行全局安装-S就是--save的简写-D就是--save-dev这样安装的包的名称及版本号就会存在package.json的devDependencies这个里面,而--save 会将包的名称及版本号放在dependencies里面。
- yarn
- npx
常用包
- 文件读写 fs
- 路径查找 path
- 网络 http
七天学会 NodeJSnqdeng.github.io/7-days-nodejs/
相关
express.js (node.js 的优化版)
Express - 基于 Node.js 平台的 web 应用开发框架 - Express 中文文档 www.expressjs.com.cn/
koa (基于 node.js 的 web 开发框架)
Koa (koajs) -- 基于 Node.js 平台的下一代 web 开发框架 koa.bootcss.com/
七、构建工具
自动化构建
npm script
npm 允许在 package.json 文件里面,使用 scripts 字段定义脚本命令
相关
- gulp
- 模块化打包
- webpack(推荐)
概念 | webpack 中文网 www.webpackjs.com/concepts/
ruanyf/webpack-demosgithub.com/ruanyf/webpack-demos
- Vite (推荐)
- Rollup
- Snowpack
- Parcel
- grunt
Grunt: The JavaScript 世界的构建工具 - Grunt 中文 grunt.docschina.org/
八、CSS 预处理
- Sass(推荐)
Sass 教程 Sass 中文文档 | Sass 中文网 www.sass.hk/docs/
- PostCss
- Stylus
- Less
转载
九、JS 框架(没有好与不好,只有适不适合)
- React(推荐)
官方文档 一定一定 要仔细的 从头到尾 多看 几遍 !!!!
开始 – Reactreact.docschina.org/docs/getting-started.html
技术胖-React 学习路线-按此路线学习顺畅无比 jspang.com/detailed?id=56!
- Redux(redux-toolkit)
- React Hooks
- Mobx
- React-router
想学习源码的 1.React 技术揭秘 2. Under-the-hood-ReactJS 3. Build your own React
- Vue(推荐)
- Vuex
- Vue-router
- Angular
- RxJS (异步优化)
- NgRx
十、CSS 框架
Antd(推荐)
Element UI(推荐)
Material UI
Bootstrap
Bootstrap 中文网 www.bootcss.com/)
- semantic UI
vant (移动端)
https://youzan.github.io/vant/#/zh-CN/youzan.github.io/vant/#/zh-CN/
Mobile UI
Mobile UI Components built on Vueyouzan.github.io/vant/#/zh-CN/
目前 Vant 官方提供了Vue 版本和微信小程序版本,并由社区团队维护React 版本。
十一、CSS 优化方案
- Styled-Component(推荐)
import styled from "styled-components";
const Wrapper = styled.section`
margin: 0 auto;
width: 300px;
text-align: center;
`;
const Button = styled.button`
width: 100px;
color: white;
background: skyblue;
`;
render(
<Wrapper>
<Button>Hello World</Button>
</Wrapper>
);
- CSS Modules(推荐)
Styled JSX
十二、性能
白屏、卡顿、页面加载失败、页面跳转慢、图片空窗、崩溃、耗电等问题一直都是用户频繁舆情反馈的痛点。
- 性能指标
- 白屏时间
- 首屏时间
- 用户可操作时间
- 页面总下载时间
- 请求数量
- RAIL 模型
人类身份验证 - SegmentFaultsegmentfault.com/a/1190000010512899
- LightHouse 指标
- DevTools
- PWA
2019 前端必会黑科技之 PWAwww.jianshu.com/p/098af61bbe04
- Service Worker
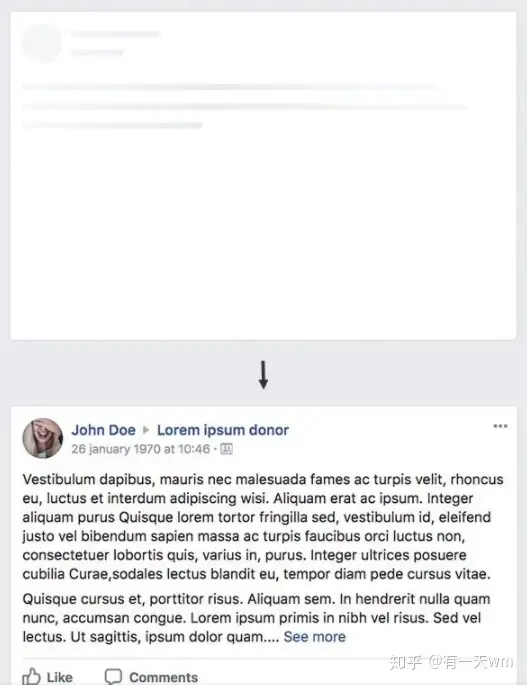
- 骨架屏(骨架屏(Skeleton Screen)是指在页面数据加载完成前,先给用户展示出页面的大致结构(灰色占位图),在拿到接口数据后渲染出实际页面内容然后替换掉。)

- gzip
https://segmentfault.com/a/1190000012571492segmentfault.com/a/1190000012571492
前端性能优化之 gzip_个人文章 - SegmentFault 思否
前端性能优化之 gzip_个人文章 - SegmentFault 思否 segmentfault.com/a/1190000012571492
- 懒加载和预加载
- **包分析工具(**构建代码之后,明白到底是什么占用了那么多空间?可以使用 webpack-bundle-analyzer)
- 防抖、节流(优化高频率执行 js 代码的一种手段,js 中的一些事件如浏览器的
resize、scroll,鼠标的mousemove、mouseover,input输入框的keypress等事件在触发时,会不断地调用绑定在事件上的回调函数,极大地浪费资源,降低前端性能。为了优化体验,需要对这类事件进行调用次数的限制。)
十三、数据可视化
- ECharts(推荐)
实例
Examples - Apache ECharts (incubating)echarts.apache.org/examples/zh/index.html
Apache ECharts (incubating)echarts.apache.org/zh/index.html
- AntV
- HighChat
- ucharts(小程序)
十四、移动端应用(Android Studio / XCode)
- React Native(推荐)
搭建开发环境 · React Native 中文网 reactnative.cn/docs/getting-started
*React Native 插件汇总:*
react-native-linear-gradient 颜色渐变处理
react-native-login 视频界面登录
react-native-keyboard-aware-scroll-view 键盘显示处理
react-native-popup-dialog 弹窗
react-native-dropdownalert 一种非常漂亮的 alert 弹窗方式,从状态栏往下弹窗;
react-native-simple-radio-button 单选按钮;
react-native-swiper
react-native-macos macos 桌面应用
react-native-wechat 集成微信相关 SDK
react-native-modalbox 模态弹窗
react-native-touch-id 指纹登录
react-native-prompt 可输入文字的弹窗
react-native-sqlite-storage sqlite 数据库存储
react-native-permissions 权限检查
react-native-progress-hud loading 圈
react-native-snackbar 类似 toast 的弹窗模式
react-native-qrcode-svg 二维码生产工具
native-base UI 组件
react-native-busy-indicator loading 圈
react-native-fit-image 图片展示优化
react-native-timer 定时器管理
react-native-scrollable-tab-view 可以左右滑动的 tab
react-native-zip-archive 解压工具
react-native-xml2js
react-native-spinkit 好看的 loading 圈
react-native-interactable 有很强交互效果的 table 视图
react-native-pull-to-refresh 下拉刷新效果
react-native-deck-swiper 不错的 swiper 效果
react-native-prefix-picker select 效果
react-native-gesture-helper 手势 向上还是向下 还是向左
react-native-drawer-layout 抽屉效果
react-native-sortable-listview 可拖拽排序的列表视图
react-native-progress 进度条 长方形 圆形
react-native-splash-screen 启动屏处理
react-native-masked-text 指定格式的输入框
react-native-keyboard-manager 针对 IOS 键盘遮挡的问题 俺可以这么用 android:windowSoftInputMode="adjustResize"
react-native-beacons-manager 蓝牙处理
react-native-fetch-blob 文件获取
react-native-popup-menu 弹出菜单
react-native-pathjs-charts 图表
react-native-dates 日历日期选择工具
react-native-calendar-strip 一种简单的日历处理
react-native-simple-markdown 简单的 markdown 文本编辑器
react-native-image-progress 进度条
react-native-img-cache 图片缓存技术
rn-placeholder 在展示具体的文字和图片之前有个加载样式处理
react-native-pie-chart 饼状图
react-native-maps 地图
react-native-loading-overlay loading 圈加载遮罩
react-native-progress 圆形进度条 react-native 圆形进度条
react-native-modal 弹窗插件 react-native-modal
react-native-extra-dimensions-android 安卓水滴屏获取屏幕高度 Sunhat/react-native-extra-dimensions-android
Weex(阿里巴巴旗下的跨平台移动开发解决方案)
- Flutter
起步:安装 Flutter - Flutter 中文网 flutterchina.club/get-started/install/
技术胖-Flutter 学习路线-按次路线学习顺畅无比 jspang.com/detailed?id=58
十五、小程序
原生
1)微信
2)支付宝
3)抖音
跨端
- Taro
Taro 介绍 | Taro 文档 taro-docs.jd.com/taro/docs/README/index.html
基于 Taro 框架开发的多端 UI 组件库:
Taro UI | O2Teamtaro-ui.jd.com/#/docs/introduction
- uni-app
扩展组件市场:
DCloud 插件市场 ext.dcloud.net.cn/
十六:桌面开发
Electron (推荐)
Electron | Build cross-platform desktop apps with JavaScript, HTML, and CSS.www.electronjs.org/
十七:扩展学习
- rxjs
- JavaScript Promise 迷你书:
- 正则表达式:
https://github.com/cdoco/learn-regex-zhgithub.com/cdoco/learn-regex-zh
十八、代码检查
解决代码质量问题!
eslint(自定义 ESLint 规则,让代码持续美丽)
ESLint - Pluggable JavaScript lintercn.eslint.org/
stylelint:
https://stylelint.docschina.org/stylelint.docschina.org/
https://stylelint.docschina.org/stylelint.docschina.org/
十九、调试工具
jest
Mocha
二十:前端周刊
Hello from React Status | React Statusdocschina.org/weekly/react/
早早鸟
早早鸟日刊 · 语雀 www.yuque.com/zaotalk/worm
二十一:可以逛逛,我收集的好用网站
建议勤记笔记,多复习,多积累,温故而知新。